
Water Reflection Effect In Photoshop CC and CS6
Learn how to create a water reflection effect in Photoshop with realistic water ripples. A step-by-step tutorial for Photoshop CC and CS6.
Download PDF: Water Reflections Effect
As we'll see, there's three main parts to creating the water reflection effect. We'll start by creating the basic reflection itself by making a copy of our image, dragging it below the original, and then flipping it so that the image on the bottom mirrors the image above. We'll add motion blur and even a bluish tint to help the reflection look more like water.
From there, we'll create a displacement map, a special type of document in Photoshop that we can use to bend, warp and reshape our image. And finally, we'll take our displacement map and apply it to the water reflection to create realistic looking waves and ripples! We'll even add a shadow along the shoreline to make it look like it slopes into the water. There's lots of steps, but as always, I'll walk you through each one so you can easily follow along even if you're a beginner.
New! Add Amazing Water Reflections in Seconds with Generative Fill
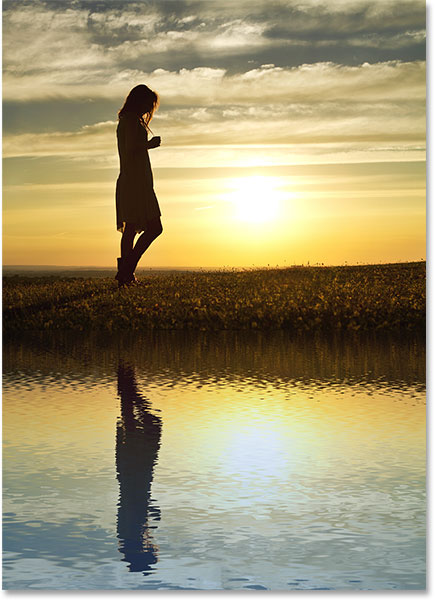
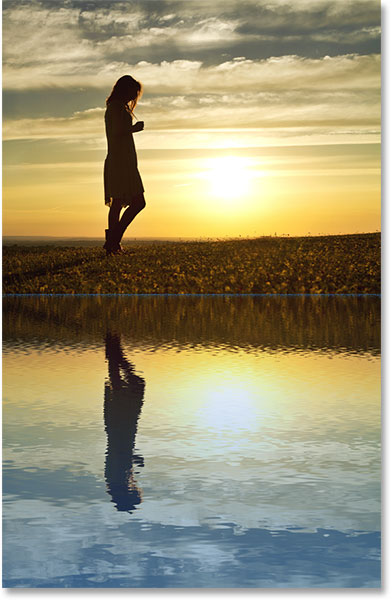
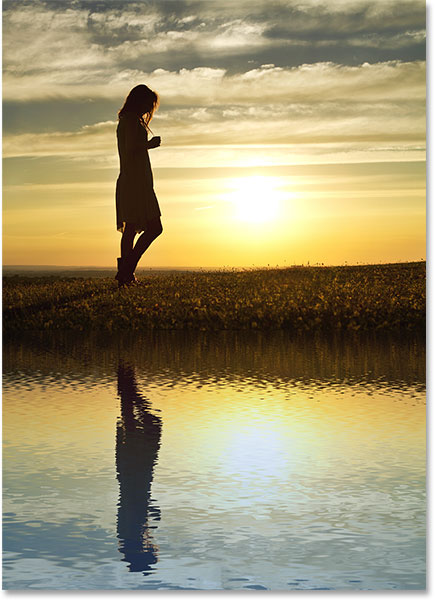
Here's an example of what the water reflection effect will look like when we're done. At the end, I'll show you how to experiment with the effect to get the best results with your image:

Let's get started!
How To Create A Water Reflection In Photoshop
For this tutorial, I'm using Photoshop CC but every step is compatible with Photoshop CS6.
Step 1: Open Your Image
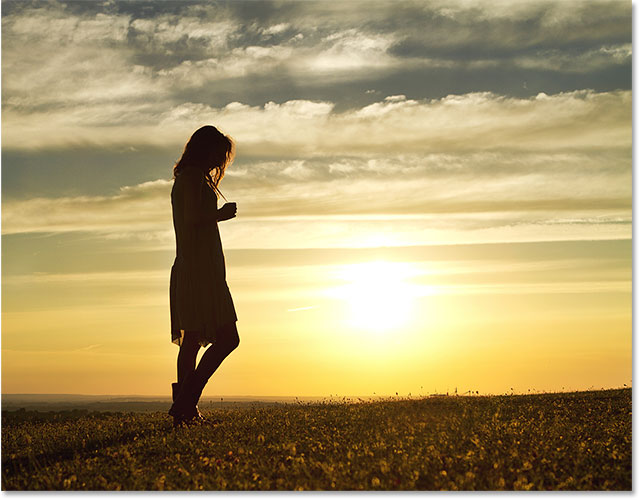
Open the image where you want to add your water reflection. Here's the image I'll be using (sunset photo from Adobe Stock):

Step 2: Unlock The Background Layer And Name It "Photo"
In the Layers panel, we see the image on the Background layer. The Background layer is locked, indicated by the lock icon on its far right. We need to unlock it so we can place other layers below it, and we can do that just by renaming it. Double-click on the name "Background":

Photoshop opens the New Layer dialog box. Name the layer "Photo" and then click OK:

Back in the Layers panel, the Background layer is now the "Photo" layer and the lock icon has disappeared:

Step 3: Duplicate The Layer And Name It "Reflection"
Make a copy of the layer. We'll use the copy to create the water reflection. Press and hold the Alt (Win) / Option (Mac) key on your keyboard as you click and drag the "Photo" layer down onto the New Layer icon at the bottom of the Layers panel:

Release your mouse button, and then release your Alt / Option key. Photoshop opens the Duplicate Layer dialog box. Name the layer "Reflection", and then click OK:

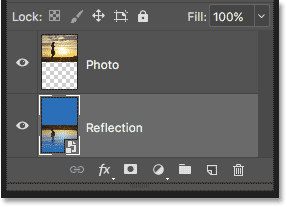
The "Reflection" layer appears above the "Photo" layer:

Step 4: Convert The "Reflection" Layer Into A Smart Object
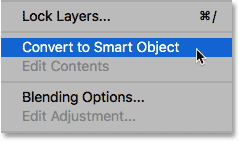
Convert the "Reflection" layer into a Smart Object by clicking the menu icon in the upper right corner of the Layers panel:
Choose Convert to Smart Object from the menu:

A Smart Object icon appears in the lower right of the "Reflection" layer's preview thumbnail, telling us that the layer is now a Smart Object. Any filters we apply to the layer will now be applied as editable Smart Filters:

Step 5: Add More Canvas Space Below The Photo
Add more canvas space below the photo to make room for the water reflection. Go up to the Image menu in the Menu Bar and choose Canvas Size:

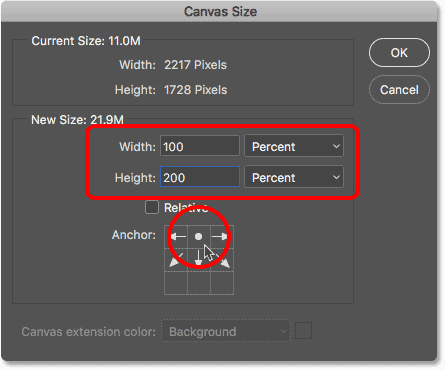
In the Canvas Size dialog box, set the Width to 100 Percent and the Height to 200 Percent. Leave Relative unchecked. To add all of the extra space below the photo, click the top middle box in the Anchor grid, and then click OK to close the dialog box:

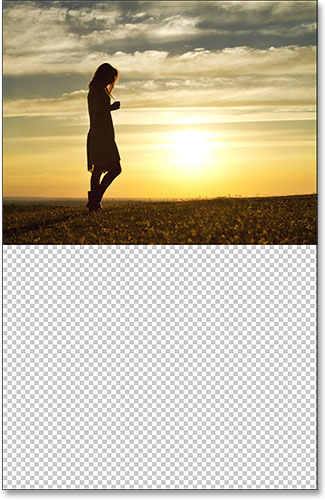
Photoshop adds the extra space below the image. If the extra space extends off your screen, press Ctrl+0 (Win) / Command+0 (Mac) on your keyboard to choose Photoshop's Fit on Screen command:

Step 6: Move The "Reflection" Image Into The Added Space
Move the "Reflection" image below the main photo and into the new canvas space by selecting the Move Tool from the Toolbar:

Press and hold your Shift key as you click and drag the image down into the new canvas area. The Shift key limits the direction you can move, making it easy to drag straight down:

Step 7: Flip The Image Vertically
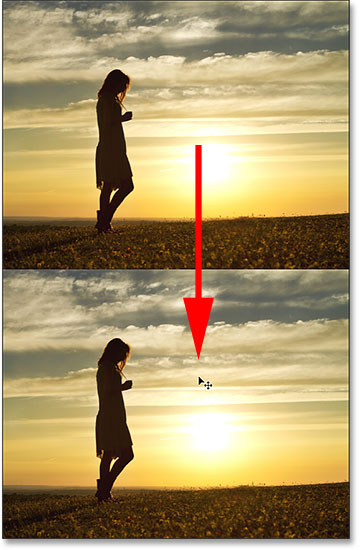
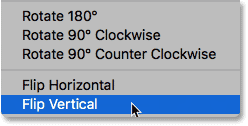
Flip the image on the "Reflection" layer vertically so that the water reflection mirrors the photo above it. Go up to the Edit menu in the Menu Bar, choose Transform, and then choose Flip Vertical:

After flipping the "Reflection" layer, the bottom image now mirrors the top:

Related: Create a mirror image effect with Photoshop
Step 8: Drag The "Reflection" Layer Below The "Photo" Layer
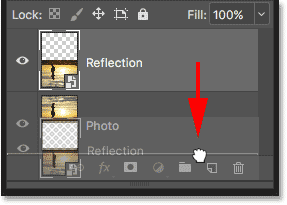
In the Layers panel, click on the "Reflection" layer and drag it down below the "Photo" layer. When a white horizontal bar appears below the "Photo" layer, release your mouse button to drop the "Reflection" layer into place:

Step 9: Add Motion Blur To The Reflection
Add some motion blur to the water reflection using Photoshop's Motion Blur filter. With the "Reflection" layer still selected, go up to the Filter menu in the Menu Bar, choose Blur, and then choose Motion Blur:

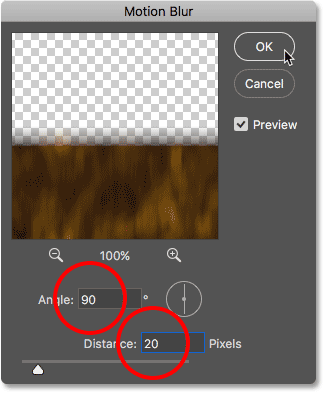
In the Motion Blur dialog box, set the Angle to 90°, and then set the Distance to somewhere between 10-20 pixels depending on the size of your image (larger images will need more blurring). I'll go with 20 pixels. Click OK to close the dialog box:

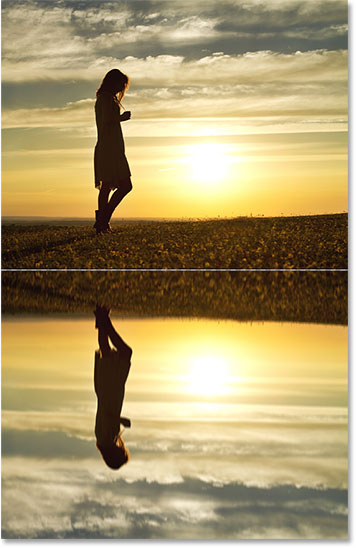
Here's the effect with a subtle amount of motion blur added to the water. After applying the Motion Blur filter, you may notice a horizontal line running through the center of the document, between the main photo and the reflection image. That's an artifact of the Motion Blur filter, and we'll clean it up later. Just ignore it for now:

In the Layers panel, the Motion Blur filter appears as a Smart Filter below the "Reflection" layer. If you want to change the blur amount, double-click on the words "Motion Blur" to re-open the filter's dialog box and adjust the Distance value as needed:

Step 10: Add A Blue Solid Color Fill Layer
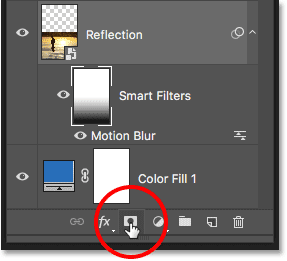
Since water tends to look blue, let's add a bluish tint to the reflection. Click on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Choose Solid Color from the top of the list:

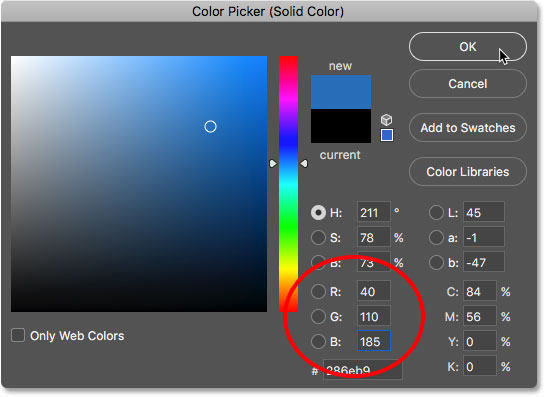
In the Color Picker, choose a muted blue by setting the R value to 40, the G value to 110 and the B value to 185, and then click OK to close the Color Picker:

After adding the fill layer, the water reflection in the bottom half of the document is temporarily covered by solid blue:

Step 11: Drag The Fill Layer Below The "Reflection" Layer
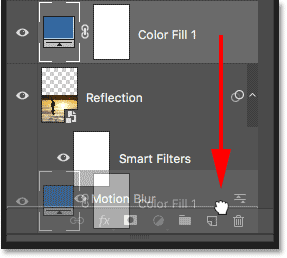
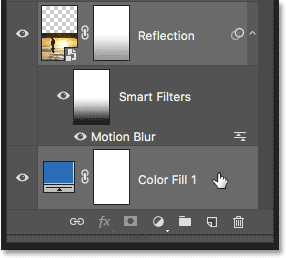
The reason it's covered in blue is because Photoshop added the fill layer, named "Color Fill 1", between the "Photo" and "Reflection" layers. Click on the fill layer and drag it down below the "Reflection" layer. This will hide the blue fill layer, allowing the water reflection to re-appear. We'll bring the blue color back in a moment:

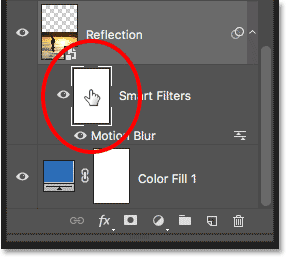
Step 12: Select The Smart Filter Layer Mask
Next, let's adjust the appearance of the motion blur in the water reflection so that the blur effect fades away as it moves further from shore. Select the Smart Filters layer mask by clicking on the layer mask thumbnail to the left of the words "Smart Filters":

Step 13: Draw A Black To White Gradient On The Layer Mask
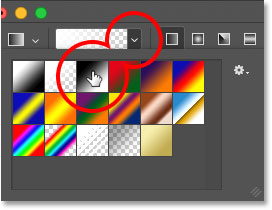
Choose the Gradient Tool from the Toolbar:

In the Options Bar, click on the small arrow to the right of the gradient color swatch, and then choose the Black to White gradient by double-clicking on its thumbnail (third from the left, top row). This selects the gradient and closes the Gradient Picker:

Still in the Options Bar, make sure the Linear gradient style is selected by clicking its icon (directly to the right of the gradient color swatch):
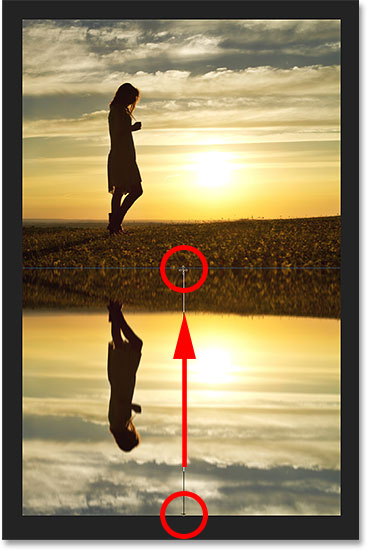
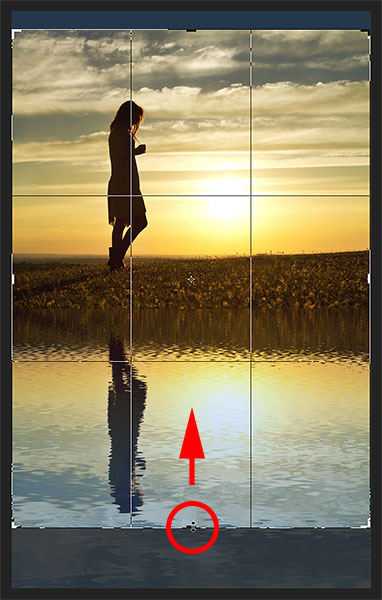
Click at the bottom of the document to set a starting point for the gradient. Keep your mouse button held down and drag upwards to the middle (to the top of the water reflection image). Hold your Shift key as you drag to make it easier to drag straight up vertically:

Release your mouse button to complete the gradient. The motion blur effect now gradually fades as it moves from the top of the water reflection to the bottom:

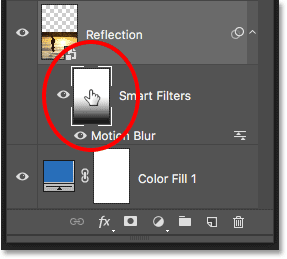
Step 14: Load The Layer Mask As A Selection
Now that we've faded the motion blur effect, let's fade the water reflection itself so that it blends in with our blue fill layer. We'll do that by adding an exact copy of our layer mask to the "Reflection" layer. Press and hold the Ctrl (Win) / Command (Mac) key on your keyboard and click on the Smart Filters layer mask thumbnail. This loads the layer mask as a selection (a selection outline will appear in the document):

Step 15: Add A Layer Mask To The "Reflection" Layer
Make sure the "Reflection" layer is selected, and then click the Add Layer Mask icon at the bottom of the Layers panel:

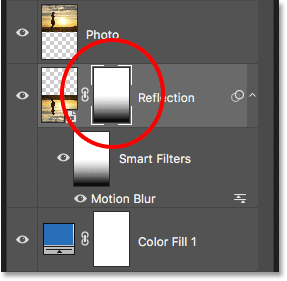
Photoshop converts the selection outline into a new layer mask, giving us an identical mask with the same black to white gradient on the "Reflection" layer:

With the layer mask added, the water reflection now gradually fades from top to bottom into the blue from our Solid Color fill layer:

Step 16: Lower The Intensity Of The Blue
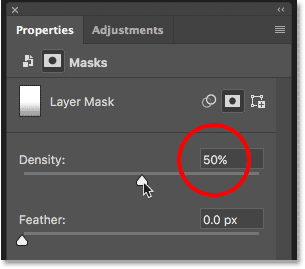
If the blue looks too strong, you can fade it in Photoshop's Properties panel. Make sure the layer mask thumbnail on the "Reflection" layer is selected. Then, in the Properties panel, lower the Density value by dragging the slider to the left. The more you lower it, the more the blue color will fade away. I'll lower mine down to 50%:

And now the blue in the water is more subtle:

Step 17: Combine The "Reflection" And Fill Layer Into A Smart Object
We need to combine the "Reflection" layer and the fill layer below it into a single Smart Object. With the "Reflection" layer selected, press and hold your Shift key and click on the fill layer. This selects both layers at once:

Click the menu icon in the upper right of the Layers panel:
Choose Convert to Smart Object:

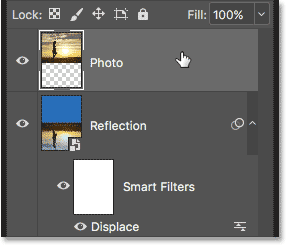
Both layers now appear in the Layers panel as a single Smart Object named "Reflection":

Step 18: Create A New Same Size Document
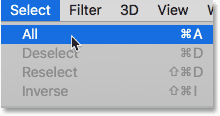
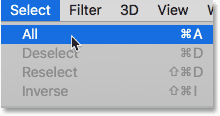
To make the reflection look more like water, we'll add ripples to it using a displacement map. The displacement map needs to be a separate Photoshop document, and it needs to be the same size as our current document. Make sure the "Reflection" Smart Object is selected in the Layers panel, and then go up to the Select menu and choose All. This places a selection outline around the entire image:

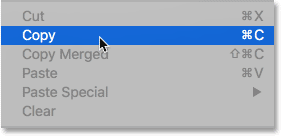
Go up to the Edit menu and choose Copy to copy the image to the clipboard:

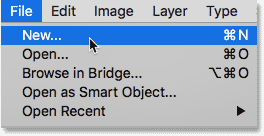
To create the new document, go up to the File menu and choose New:

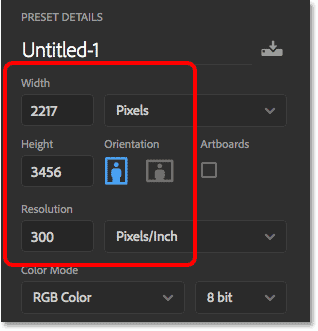
This opens the New Document dialog box. Since we copied our image to the clipboard, Photoshop automatically sets the Width, Height and Resolution of the new document to the same values as the original document. Click Create (Photoshop CC) or OK (CS6) to create the document:

Step 19: Add Noise
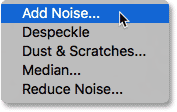
The first thing we'll do with our displacement map is add some noise. In the new document, go up to the Filter menu, choose Noise, and then choose Add Noise:

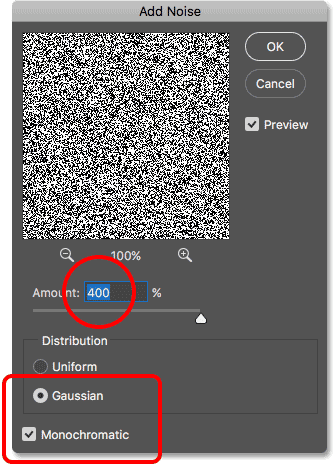
In the Add Noise dialog box, set the Amount to 400%, and then choose Gaussian and Monochromatic at the bottom. Click OK to close the dialog box. Photoshop fills the document with noise (little black and white dots):

Step 20: Add Blur To Soften The Noise
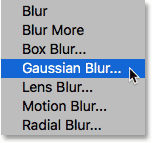
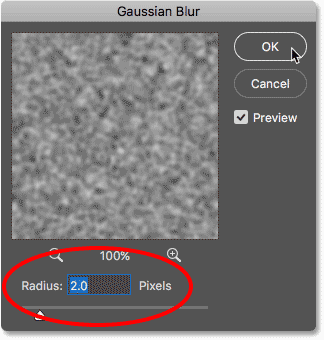
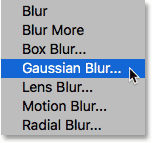
Soften the noise using the Gaussian Blur filter. Go up to the Filter menu, choose Blur, and then choose Gaussian Blur:

In the Gaussian Blur dialog box, set the Radius value to 2 pixels and then click OK:

Step 21: Apply "Emboss" To The Red Channel
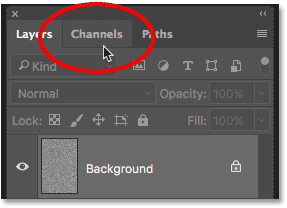
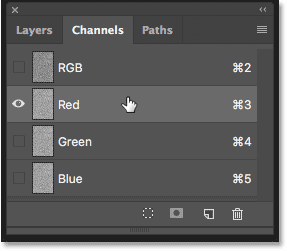
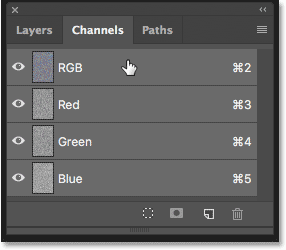
Open the Channels panel by clicking its tab next to the Layers panel:

Click on the Red channel to select it:

Go up to the Filter menu, choose Stylize, and then choose Emboss:

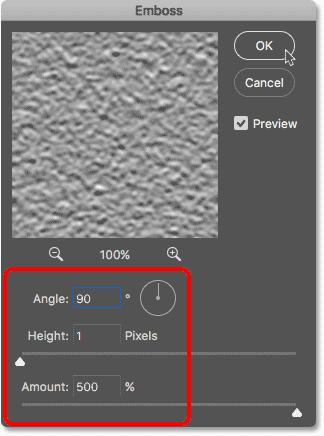
In the Emboss dialog box, set the Angle to 90°, the Height to 1 pixel and the Amount to 500%. Click OK:

Step 22: Apply "Emboss" To The Green Channel
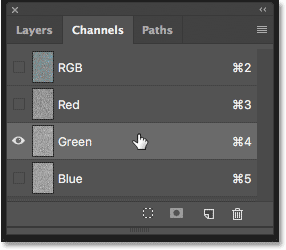
Click on the Green channel to select it:

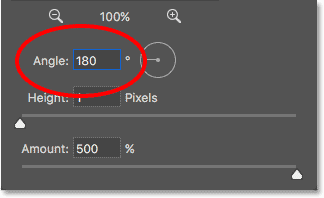
Go back up to the Filter menu, choose Stylize, and once again choose Emboss. Leave the Height set to 1 pixel and the Amount at 500%, but change the Angle to 180°. Click OK:

Step 23: Select The RGB Channel And Re-Open The Layers Panel
Click on the RGB channel at the top to select it. This turns all three color channels (Red, Green and Blue) back on:

Then switch back to the Layers panel by clicking its tab:

Step 24: Unlock The Background Layer
We need to unlock the Background layer so we can reshape it. In Photoshop CC, simply click on the lock icon. In Photoshop CS6, press and hold your Alt (Win) / Option (Mac) key and double-click on the Background layer. This renames the layer "Layer 0" and the lock icon disappears:

Step 25: Zoom Out From The Document
In a moment, we're going to reshape the image, but to do that, we'll need lots of room. Press and hold the Ctrl (Win) / Command (Mac) key on your keyboard and press the minus key (-) repeatedly to zoom way out of the document until the image appears very small in the center:

Step 26: Transform The Perspective Of The Image
Go up to the Edit menu, choose Transform, and then choose Perspective:

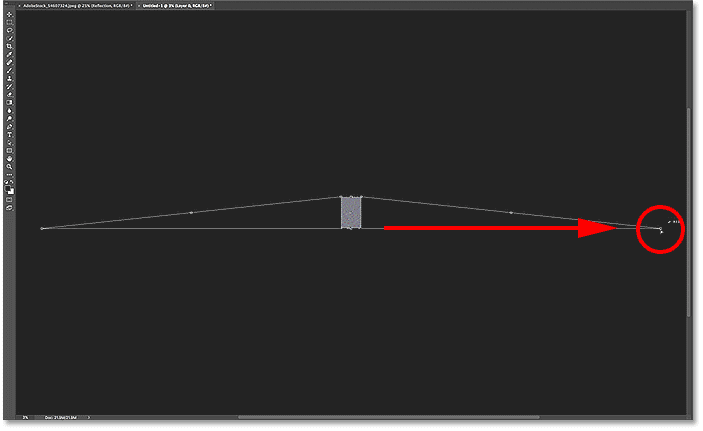
Click on the handle in either the bottom left or right corner and drag it far away from the image. The further you drag, the greater the perspective effect you'll create:

There's no specific value to use, but if we look in my Options Bar, we see that I've dragged the Width (W) value to around 3000%. Press Enter (Win) / Return (Mac) on your keyboard to accept the transformation:

Step 27: Zoom In On The Document
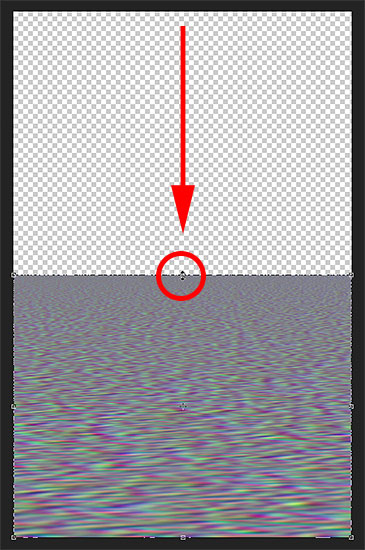
To zoom back in on the image, once again press and hold the Ctrl (Win) / Command (Mac) key on your keyboard and this time, press the plus sign (+) repeatedly. At this closer view, we can see the perspective effect we've created, and the image looks a lot like water ripples gradually moving further off into the distance:

Step 28: Crop The Image
To keep the file size small and avoid any problems when we go to save it as a displacement map, crop away the hidden pixels on the sides. Go up to the Select menu and choose All. A selection outline appears around the image:

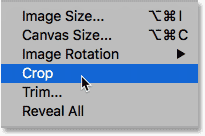
Go up to the Image menu and choose Crop. It won't look like anything has happened, but all of the hidden areas on the sides are now cropped away:

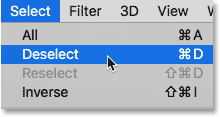
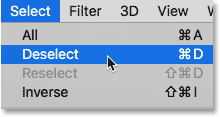
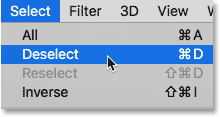
To remove the selection outline, go back up to the Select menu and choose Deselect:

Related: How to crop images in Photoshop CC
Step 29: Scale The Height Of The Image
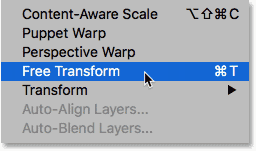
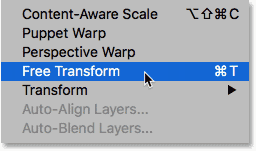
Finally, since the displacement map needs to affect only the water reflection in the bottom half of the document, let's scale the height of the image. This will also enhance the perspective effect even further. Go up to the Edit menu and choose Free Transform:

Click on the top handle and drag it down into the center of the document. Once you get close to the center, it should snap into place. Press Enter (Win) / Return (Mac) on your keyboard to accept it:

Step 30: Save The Displacement Map As A Photoshop .PSD File
We've created the displacement map and we're ready to save it. Go up to the File menu and choose Save As:

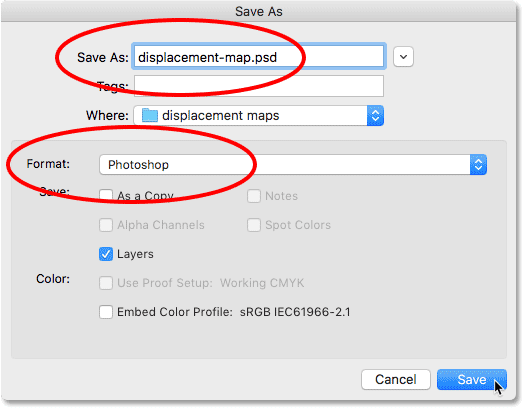
In the Save As dialog box, name the file "displacement-map" and save it to your Desktop or other location where you can easily find it. Make sure the Format is set to Photoshop so that the file will be saved as a .PSD file, and then click Save. If Photoshop asks if you want to turn on Maximize Compatibility for the file, click OK:

Step 31: Switch To Your Main Document
Switch back to your water reflection document by clicking on its tab:

If you're still seeing the selection outline around the image from when we copied it, go up to the Select menu and choose Deselect:

Step 32: Apply The Displace Filter
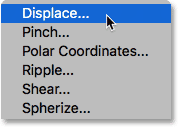
Apply the displacement map to the water reflection. With the "Reflection" Smart Object selected in the Layers panel, go up to the Filter menu, choose Distort, and then choose Displace:

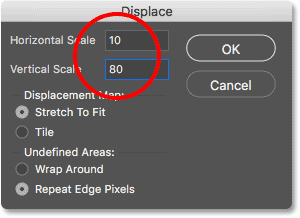
This opens the Displace dialog box. At the top are the Horizontal Scale and Vertical Scale options. These two options control how much the displacement map will bend, warp and reshape the image. Horizontal Scale controls the width of the distortion and Vertical Scale controls the height. To create the water ripples, you'll generally get better results using a low Horizontal Scale value and a higher Vertical scale value. The exact values you need will depend mainly on the size of your image but also on your subject, so you'll want to experiment.
In my case, I'll set the Horizontal Scale to 10 and the Vertical Scale to 80. Leave Displacement Map set to Stretch To Fit and Undefined Areas set to Repeat Edge Pixels, and then click OK:

Choose your displacement map from where you saved it, and then click Open:

Photoshop applies the displacement map to the water reflection, and with this image, the settings I chose create a nice, subtle ripple effect:

Step 33: Experiment With The Displace Settings
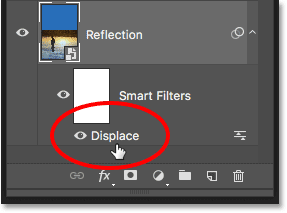
In the Layers panel, the Displace filter appears as a Smart Filter below the "Reflection" Smart Object. To try different Horizontal and Vertical Scale values, double-click on the word "Displace" to re-open the dialog box:

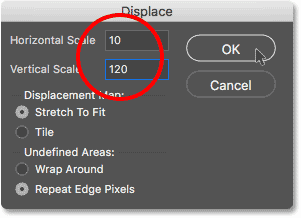
This time, I'll leave the Horizontal Scale set to 10 but I'll increase the Vertical Scale to 120. Note that I'm working with a fairly large image. Smaller images will generally need smaller values to get the same results:

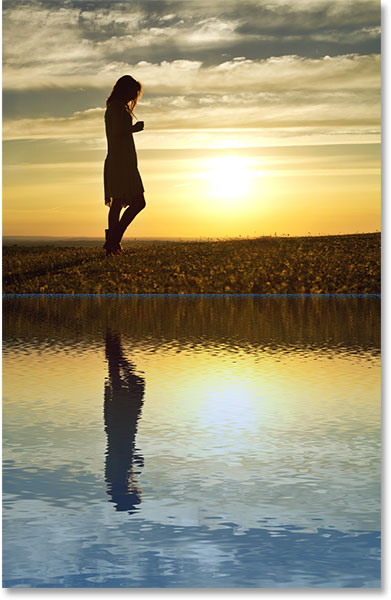
Click OK to close the dialog box. Photoshop will ask you to reselect your displacement map. And here we see that this time, the higher Vertical Scale value creates stronger, more obvious water ripples:

Step 34: Stretch The "Reflection" Smart Object Upward
If we look along the top of the water reflection where the two images meet, we see some blue artifacts caused by the displacement map:

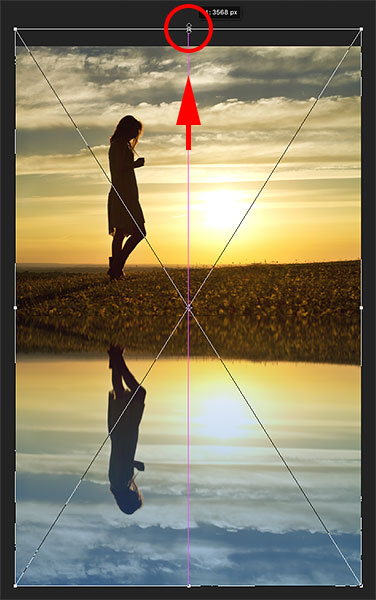
To clean those up, make sure the "Reflection" Smart Object is selected in the Layers panel, and then go up to the Edit menu and choose Free Transform:

Photoshop will warn you that any Smart Filters you've applied will be turned off while you're in Transform mode. Click OK:

Click on the top handle and drag it slightly upwards to stretch the water reflection image until the blue artifacts are hidden behind the main image. Press Enter (Win) / Return (Mac) on your keyboard when you're done:

Step 35: Crop The Image
You may also notice some problem areas along the very bottom of the water reflection, again caused by the displacement map. Or, you may just want to crop some of the reflection away. In either case, select the Crop Tool from the Toolbar:

Photoshop places a cropping box around the image. Click on the bottom handle and drag it upward to crop away the bottom of the reflection. Press Enter (Win) / Return (Mac) when you're done to crop the image:

Step 36: Add A Shadow Along The Shoreline
Finally, to complete the water reflection effect, add a shadow along the shoreline to give it some depth, as if the ground slopes into the water. Select the "Photo" layer in the Layers panel:

Add a new layer above it by clicking the New Layer icon:
Select the Rectangular Marquee Tool from the Toolbar:

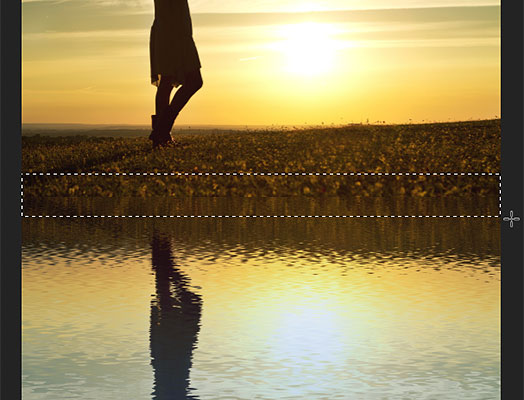
Drag out a rectangular selection around the shoreline:

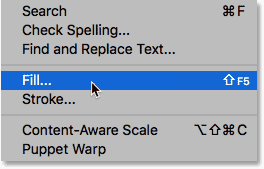
Fill the selection with black by going up to the Edit menu and choosing Fill:

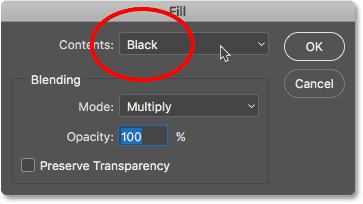
In the Fill dialog box, set Contents to Black and then click OK:

The selection is now filled with black:

Remove the selection outline by going up to the Select menu and choosing Deselect:

Soften the edges by going up to the Filter menu, choosing Blur, and then choosing Gaussian Blur:

In the Gaussian Blur dialog box, drag the Radius slider towards the right until the edges appear nice and soft. For a larger image, a value of between 30-40 pixels works well. For smaller images, try 15-20 pixels. Click OK to close the dialog box:

Here's the result after softening the edges:

Finally, lower the opacity of the shadow to blend it in with the image. The Opacity option is found in the upper right of the Layers panel. I'll lower mine down to 50%:

And with that, we're done! Here, after fading the shadow into the shoreline, is my final water reflection effect:

And there we have it! That's how to add a realistic water reflection to an image with Photoshop! To take the effect even further, try adding rain to your image and then adding a rainbow! Visit our Photo Effects section for more Photoshop effects tutorials!